2025.04.09
01. 기획안 1






*왼쪽에서부터 아래로 내려오는 시선 고민하기
*스스로 피드백 해보기 :
내가 만든 소재는 포인트 색상이 글 전체라 시선이 갈 곳이 많다. CTA 색상이 연해서 CTA 전환률이 낮을 것으로 예상됨.
카피의 포인트 컬러를 확실하게 쓰고 CTA 전환률을 높일 수 있도록 할 것.
02. 기획안 2




*스스로 피드백 해보기 :
내가 만든 소재는 컬러 포인트로 카피의 2만원을 돋보이게 하였으나 전체적으로 단조로운 느낌,
2만원을 더욱 강조하여 강렬하게 만들어보면 좋았을 것 같다.
기울기를 주어 강조함을 만드는 방법도 고민해보자.
03. 기획안 3






*스스로 피드백 해보기 :
지식 자체를 카피의 중점으로 일잘러들이 혹 할 수 있는 키워드를 잘 잡았으나,
주황색 자체가 검정색에 묻혀 잘 보이지 않는 듯한 느낌이 들어 아쉽다.
*시행착오에 겁먹지 말고 다양하게 도전 해볼 것!
주위 의견들을 받아 적극적으로 수용할 것!
여백도 중요하게!
*이 부분은 실습은 아니지만 직접 만들며 느껴보고 싶어서 강의를 멈추고 스스로 만들어보았다.
직접 만드는 것과 강의로 보는 것은 다르다는 것을 느낀 챕터...
04. CTA 스마트하게 만드는 방법 - 오토 레이아웃

화살표를 오토 레이아웃에 넣기 후
아래에서 2번째처럼 위치를 바꾸고 싶을 경우 ?

간격 조정으로 편하게 텍스트 입력 가능

가로 값 동일하게 주기 위해서는 사이즈 맞추고 Fixed 적용
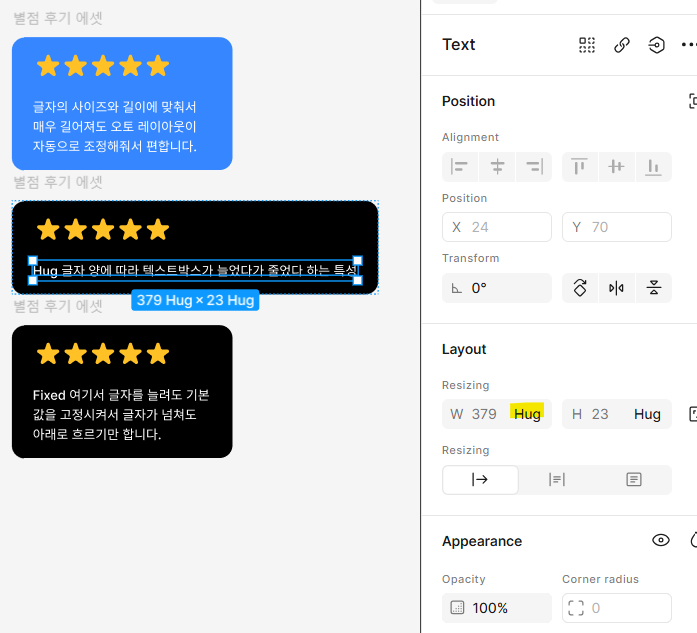
05. 오토 레이아웃으로 표 만들기
*가장 긴 행을 기준으로 표 만들 것

따로 간격 조정하고 싶다면 - 또 한 번 오토 레이아웃 적용
Ctrl + R - Layers 이름 변경하기

표가 정렬이 되지 않을 때 >>





06. 자주 쓰는 플러그인 6종
[Figma] 자주 쓰는 플러그인 6종
2025.04.09 01. Unplash 무료 이미지 다운로드 02. Brandfetch 브랜드 에셋 손쉽게 찾기 03. RemoveBG 누끼 1초 만에 따는 법04. Shaper 다양한 도형 에셋 05. Material Symbol 다양한 아이콘 에셋 06. Google Sheets Sync
hhne.tistory.com
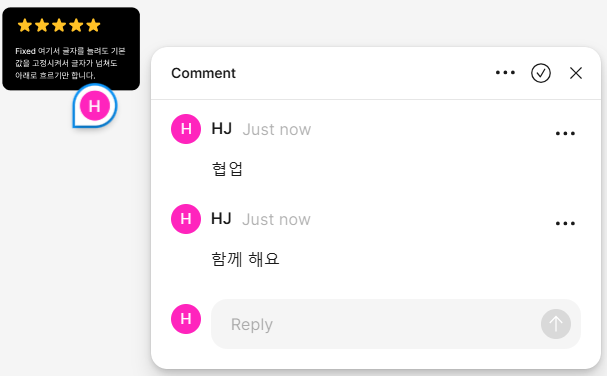
07. 협업하기


*인스타그램 캡쳐본을 들고와서 피드, 그리드 등 비율 맞춰 넣어보며 실제 폰 처럼 확인하는 것도 좋음
*제로베이스 콘텐츠 마케팅 쪽집게 취업 스쿨 33기
'Figma' 카테고리의 다른 글
| [Figma] 광고 소재 제작을 통한 컨셉 표현하기 1 (0) | 2025.04.10 |
|---|---|
| [Figma] 자주 쓰는 플러그인 6종 (0) | 2025.04.09 |
| [Figma] 상단 앱바 제작과 공유 방법 (0) | 2025.04.08 |
| [Figma] 레이아웃, 컴포넌트, 프로토타입 모아보기 (0) | 2025.04.07 |
| [Figma] 프로토타입 이해 및 활용하기 (0) | 2025.04.07 |


