2025.04.09 학습 스터디 노트
데일리 원미션 -
[Figma] 기획안 제작 실무 경험하기 + 오토 레이아웃 활용
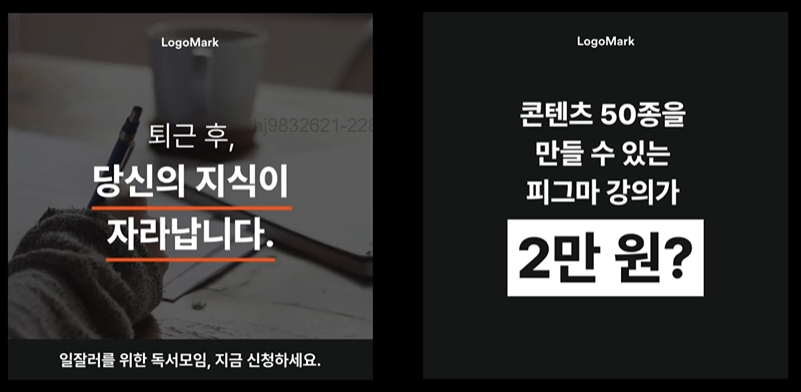
2025.04.0901. 기획안 1 *왼쪽에서부터 아래로 내려오는 시선 고민하기 *스스로 피드백 해보기 :내가 만든 소재는 포인트 색상이 글 전체라 시선이 갈 곳이 많다. CTA 색상이 연해서 CTA 전환률이 낮
hhne.tistory.com
01. 디자인 기초
- 디자인은 단순히 예쁘게 만드는 것이 아닌, 주어진 문제를 시각적으로 해결하는 과정
02. 시각 위계
- 시각 요소들이 각기 다른 중요도와 순서로 인하여, 인지되는 순서나 각인되는 정도가 다른 것
- 시각 위계 설정 이유? : 메시지를 명확하게 전달하고 가독성을 높이기 위해


- 위계 설정 방법
01. 요소 간 중요도를 설정한다.

02. 명확하게 설정하라







03. 중요하지 않다면 힘을 빼라

- 위계 설정 시 주의할 점
01. 비중을 고려해라

02. 위계끼리 충돌하지 마라

03. 헷갈린다면 다시 봐라 - 새로운 관점, 다른 사람에게 무엇이 먼저 보이는지 확인!


03. 여백
- 여백의 역할
01. 가독성 향상

02. 시각적 균형과 조화


03. 메시지 강조

- 신경써야 할 여백
01. 프레임과 소재 내 요소 간 여백





02. 요소 간 여백





03. 문장 간 여백 - 행간


04. 게슈탈트 법칙
- 인간의 시각 시스템이 복잡한 이미지를 이해하기 위해 단순한 형태로 조직화한다는 이론
- 근접성의 법칙, 유사성의 법칙, 폐쇄성의 법칙, 대칭성의 법칙, 공통 영역의 법칙, 좋은 형태의 법
01. 유사성의 법칙
- 인간은 시각적으로 비슷한 형태를 가진 요소를 하나의 그룹으로 인식한다.


02. 근접성의 법칙
- 물리적으로 가까운 요소들이 하나의 그룹으로 인식된다.

- 게슈탈트 법칙 활용 방법








05. 타이포그래피
- 글자 배치를 통해 시각적 아름다움과 메시지를 효과적으로 전하는 방법
01. 폰트 - 명조 / 고딕 / 디스플레이 비교
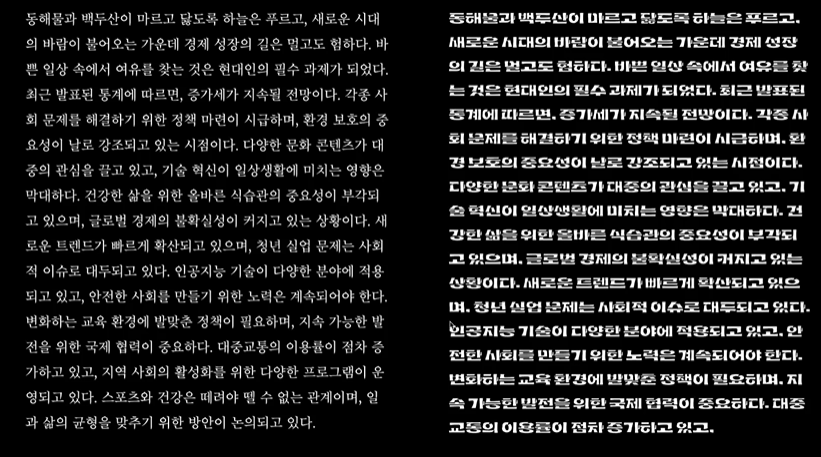
- 명조(Serif) : 글자 획 끝의 장식 요소인, 세리프가 있는 폰트
- 명조의 장점1. 긴 글을 읽기에 편하다. (글자가 구분되어 쉽고 빠르게 읽기 편하고 글자 간 연결성이 높음)
- 명조의 장점2. 고급스럽거나 감성적인 콘텐츠에 적합하다. (진정성이 느껴지고 호소하기 좋음)
- 명조의 단점1. 어울리지 않는 곳에 쓰면 어색하다.

- 고딕(Sans Serif) : 세리프가 없는 직선형의 각진 폰트
- 고딕의 장점1. 가독성이 좋다.
- 고딕의 장점 2. 현대적이고 깨끗한 느낌을 준다.
- 고딕의 단점 1. 긴 글에선 가독성이 좋지 않다.
- 고딕의 단점 2. 전통적이거나 고급스런 느낌을 주긴 힘들다.


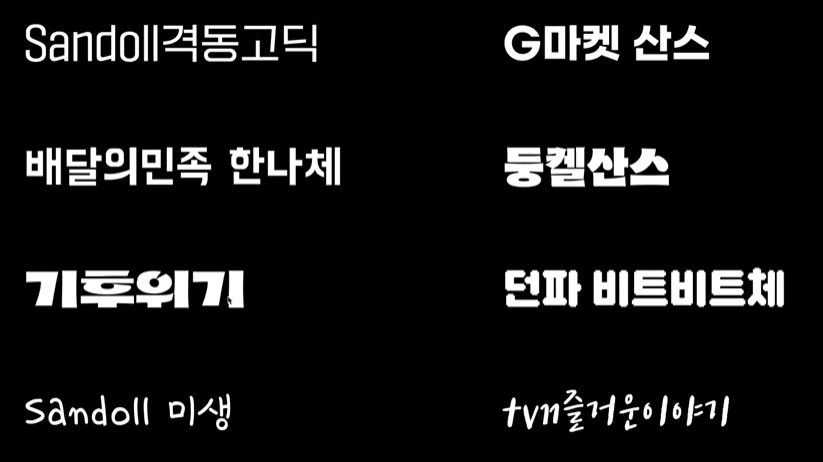
- 디스플레이 : 고딕/명조보다도 시각적 특성이 강한 폰트들
- 디스플레이 장점1. 주목도를 높인다.
- 디스플레이 장점2. 개성을 표현하기에 적합하다.
- 디스플레이 단점1. 긴 본문에 사용할 수 없다.
- 디스플레이 단점2. 지나치게 사용하면 산만하다.
- 디스플레이 단점3. 성격에 맞는 폰트를 사용해야 한다.




02. 폰트 사용
- 한번에 세 가지 이상 사용은 자제할 것 : 이미지가 지나치게 복잡해진다.
- 섞어 쓴다면, 분위기를 잡아주는 폰트 + 무난한 폰트 ex. 디스플레이 + 고딕

03. 글자 배치
- 문장 길이 : 문장이 너무 길면 정보를 제대로 파악하기 어렵다.



- 정렬 방법 별 특징과 장단점
1. 좌측 정렬 : 가장 기본적인 문서 정렬 형태로 글이 왼쪽부터 시작한다.
장점) 글의 시작점이 동일하기 때문에 읽기 쉽다.
단점) 디자인이 깔끔하지 않을 수 있다.

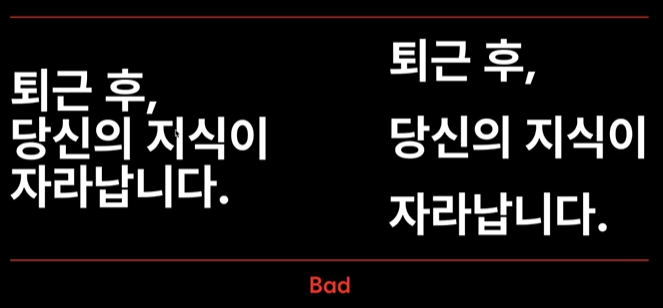
2. 가운데 정렬
장점) 임팩트가 있다, 균형잡힌 느낌을 준다.
단점) 글의 시작점이 매번 달라지기 때문에 긴 글에선 (약 세 줄 이상) 사용하기 어렵다.)

3. 우측정렬 : 우측을 기준으로 문장이 늘어나는 형태
장점) 독특하고 흥미로운 레이아웃 - 특별한 디자인 효과
단점) 글의 시작점이 매번 달라져서 가독성이 떨어진다.

* 제로베이스 콘텐츠 마케팅 쪽집게 취업 스쿨 33기
'Marketer' 카테고리의 다른 글
| 디지털 마케팅 : 고객 행동 퍼널, PMF (0) | 2025.04.15 |
|---|---|
| 색깔 사용 법칙과 인물 사진 주의점, 광고 폰트 추천 (0) | 2025.04.10 |
| 광고 콘텐츠 제작 프로세스 알기 (1) | 2025.04.08 |
| 브랜드 마케팅 관련 개념 및 브랜드 전달하기 (1) | 2025.04.03 |
| 마케팅 용어 정리 (0) | 2025.04.03 |


