2025.04.07
01. 컴포넌트 기본


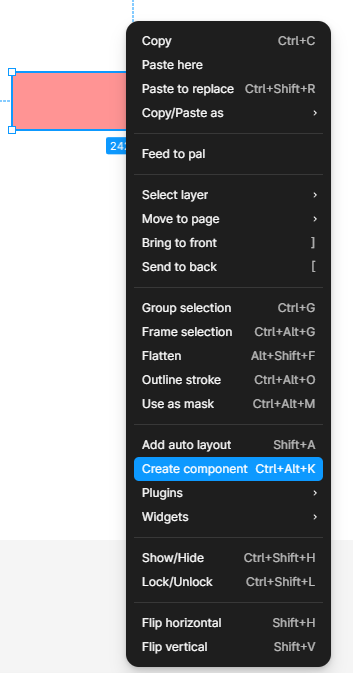
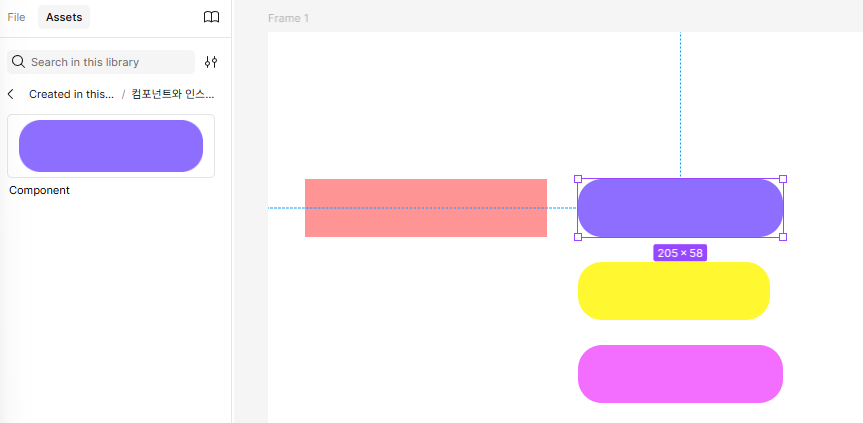
Ctrl + Alt + K - 컴포넌트 설정

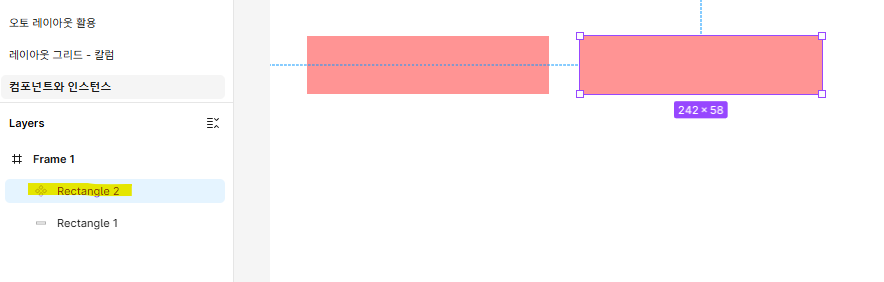
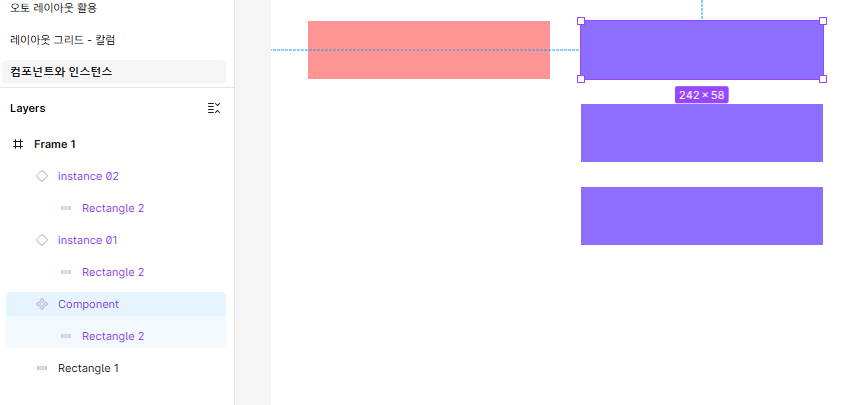
Component 색상 변경 시 - instance 색상도 따라 바

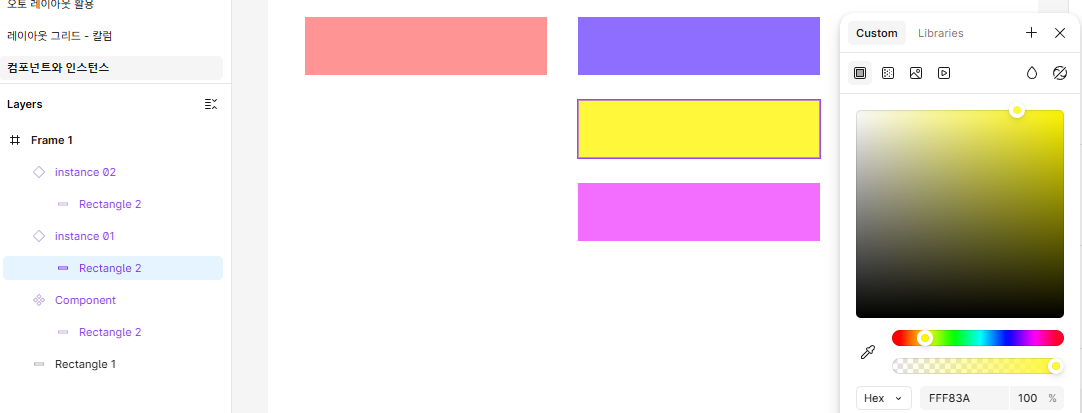
instance 의 색상 변경 시 - 다른 instance 나 component 에는 영향 X
색상 변경 이후 - component 색상 변경 시 바뀌지 않음.
(기본 값을 가지고 있을 때만 변경 됨!)
radius, 크기 변경에도 똑같이 적용
02. Assets에서 component 확인

이렇게 만든 component 는 Assets에서 확인 가능!
원본 component 제거 시 - Assets에서도 삭제 되니 주의!

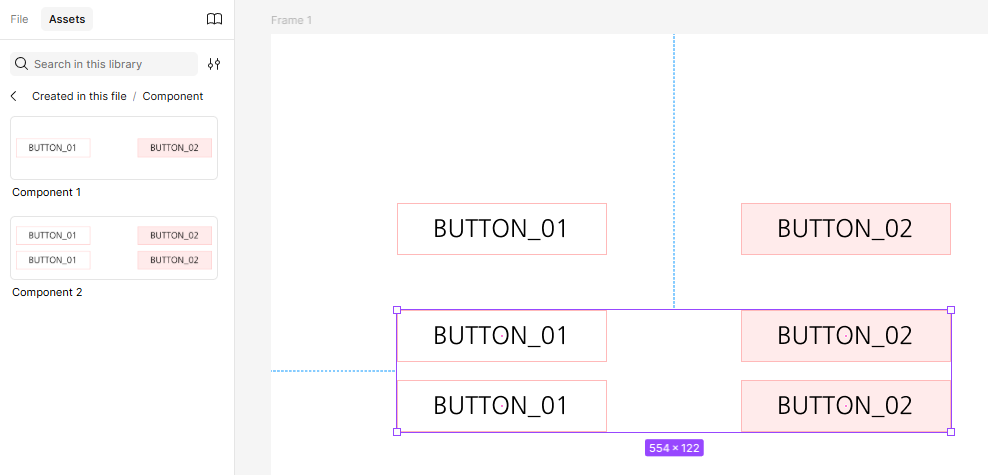
한번에 묶어서 컴포넌트로 설정하면 - 묶여버림
Ctrl + G - 그룹 만들기
그룹 만든 후 그룹들을 한번에 선택하여 컴포넌트로 설정 해도 한 컴포넌트로 묶임!
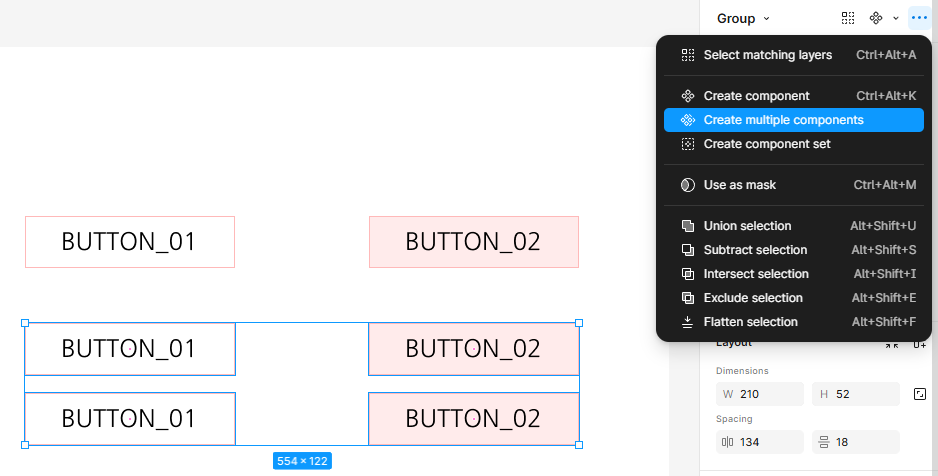
03. Multiple components 기능
하나씩 하지 않고 한 번에 각각의 컴포넌트로 만드는 방법은?

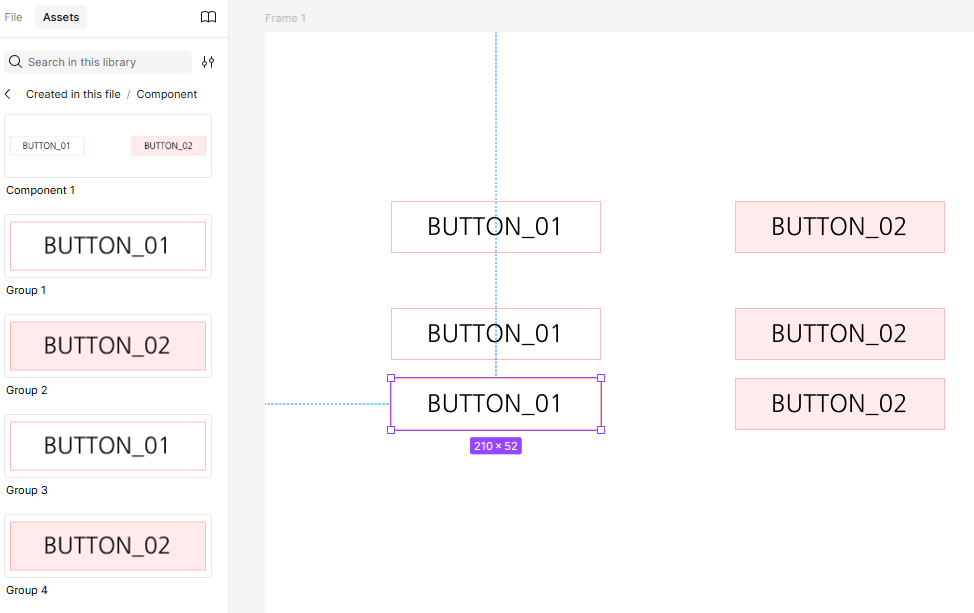
멀티 컴포넌트 기능 활용! 각각의 컴포넌트로 설정됨.

Assets에서 확인 가능!
*컴포넌트 이름은 꼭 영어로! 개발자 코드 위해서
04. 다양한 경우의 컴포넌트 설정

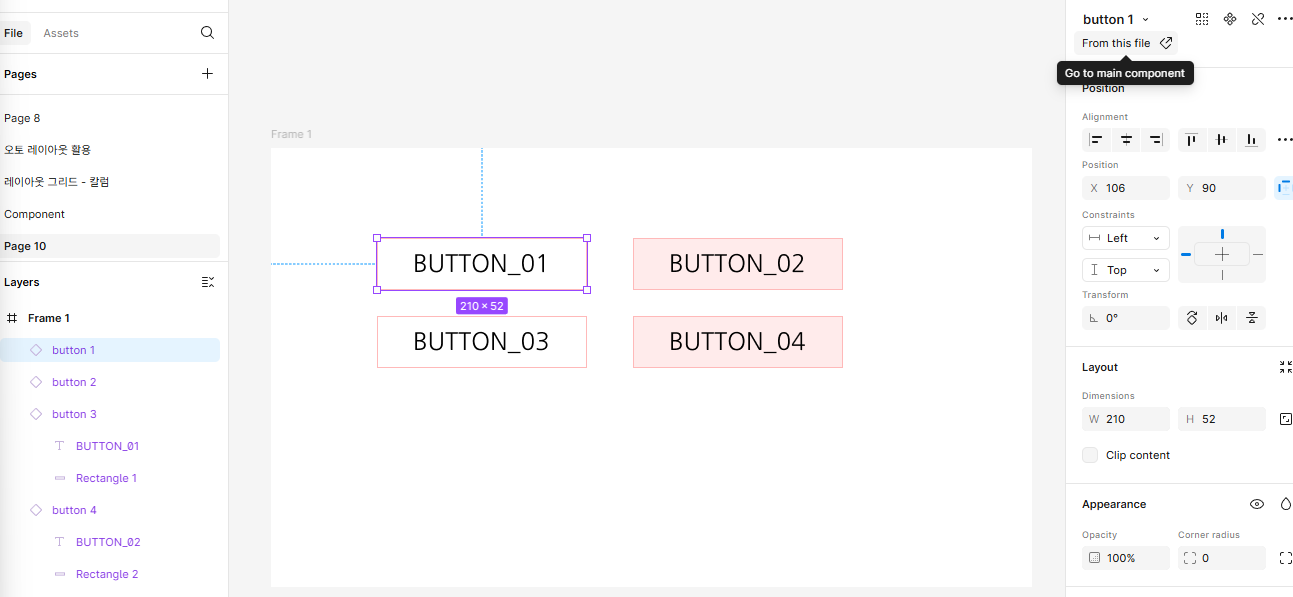
우측 상단의 'Go to main component' 클릭 - 원본의 컴포넌트 찾을 수 있음

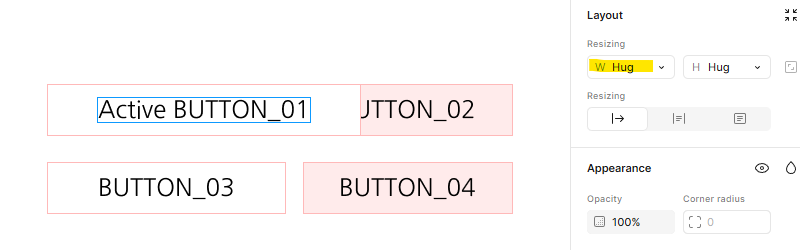
Shift + A 눌러 오토 레이아웃 적용 후 텍스트 길게 쓸 수 있도록 적용
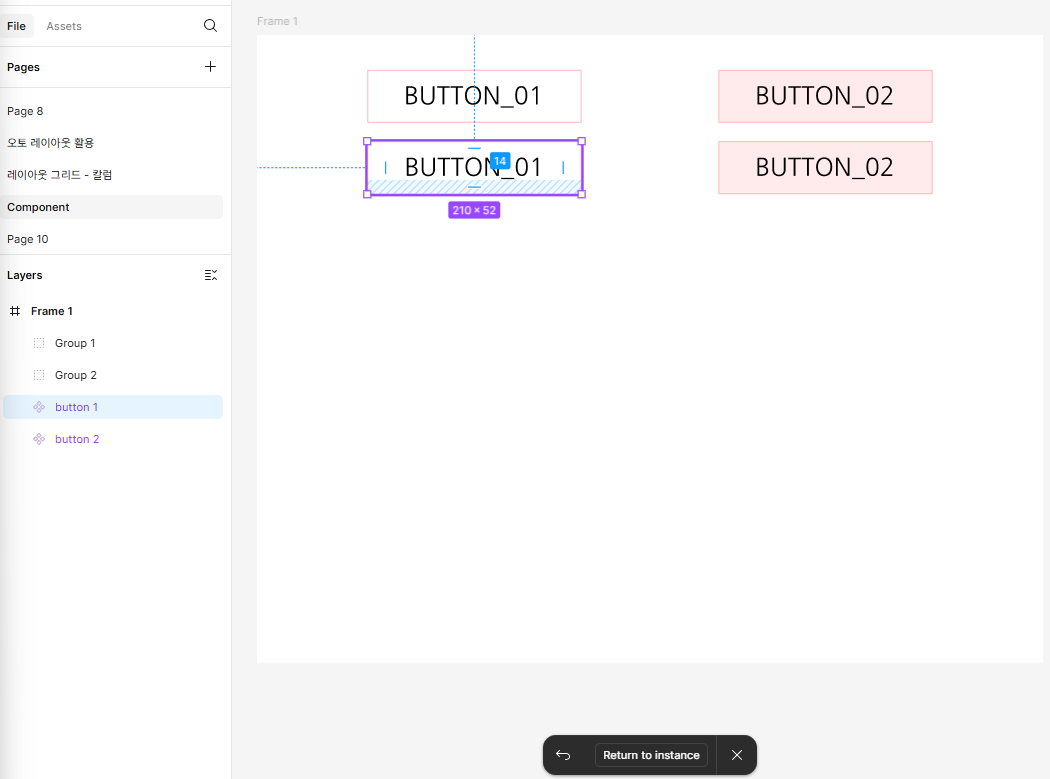
하단의 'Return to instance' 클릭 - 디자인 하던 인스턴스로 돌아감

이 후 디자인하던 인스턴스로 돌아와 텍스트를 넣으면 텍스트 길이만큼 늘어난다.
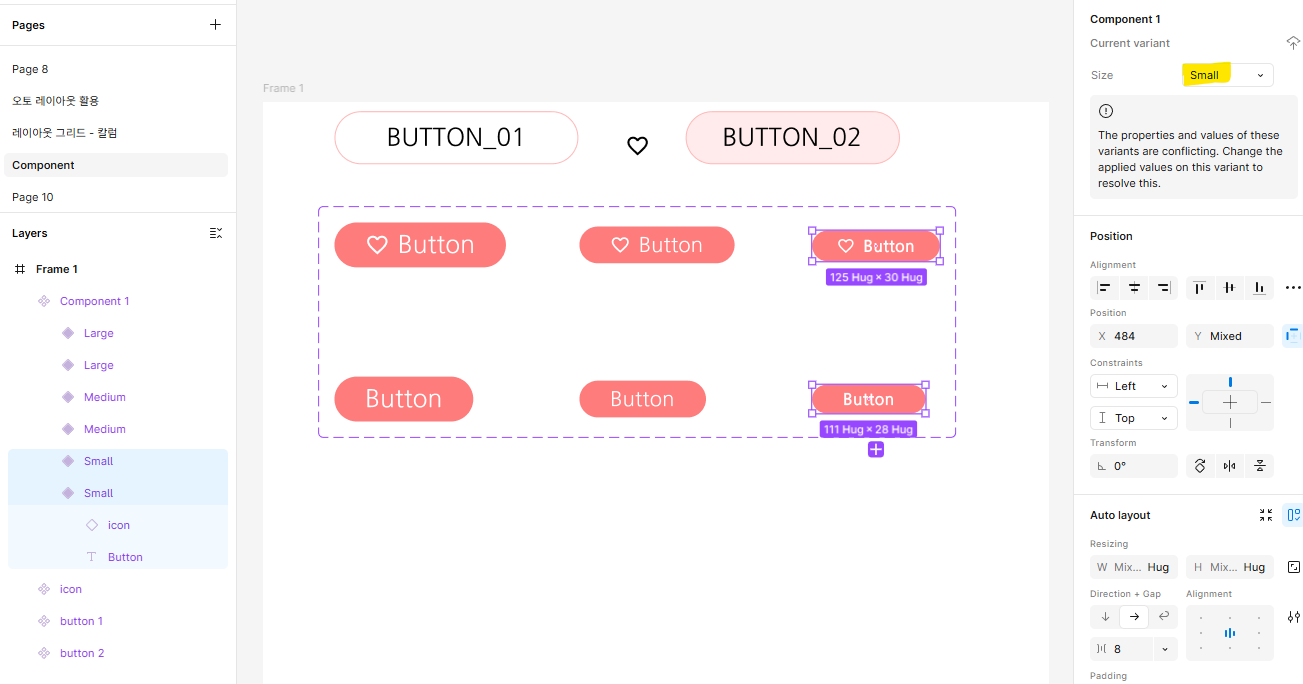
*나는 이 과정에서 오토 레이아웃이 제대로 설정이 안되는 오류가 있었는데,
Resizing을 Hug로 바꾸니 해결이 되었다!!!

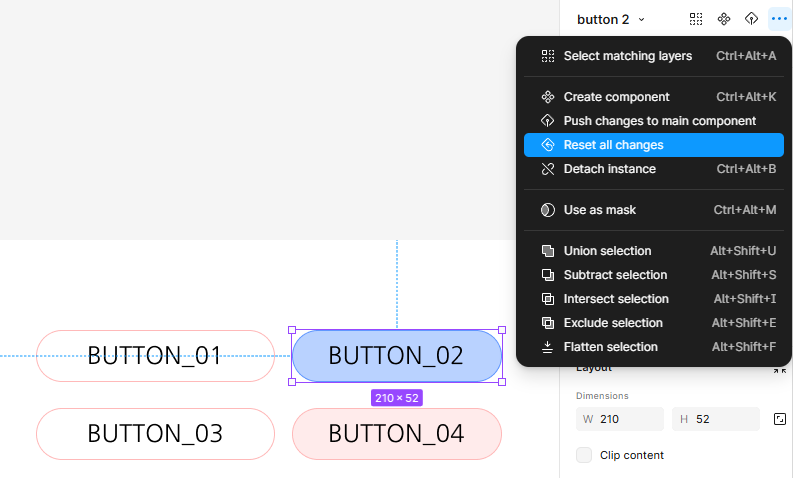
만들다가 다시 원래대로 돌리고 싶을 때 - 점 세개 - Reset all changes

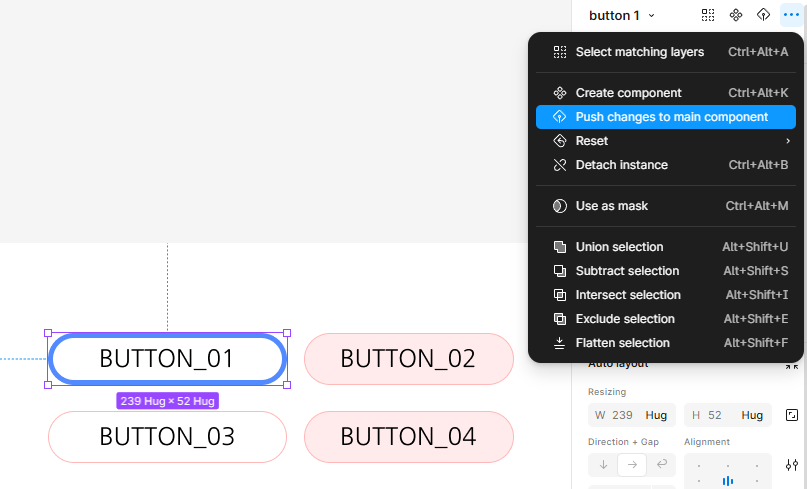
만든 인스턴스를 메인으로 만들고 싶을 때 - 점 세개 - Push changes to main component

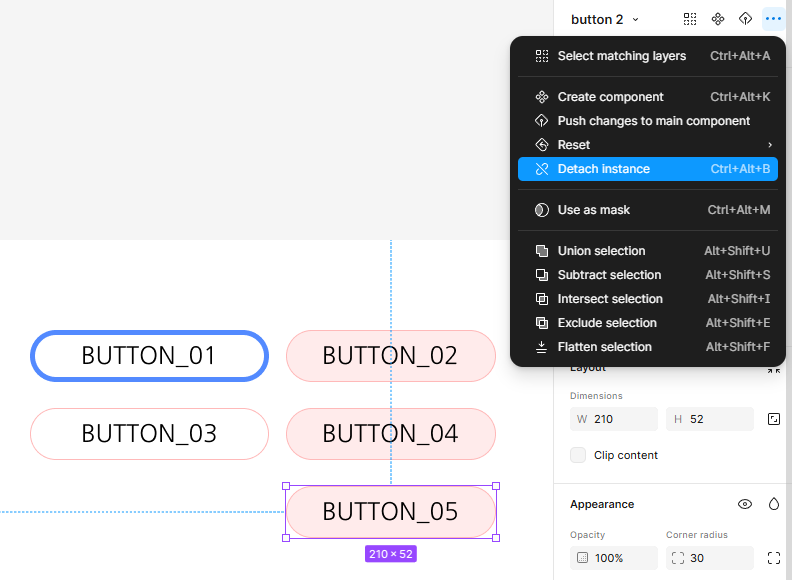
컴포넌트 없이 디자인하고 싶을 때 - 점 세개 - Detach instance
이 후 다시 컴포넌트로 만들고 싶다면 - Ctrl + Alt + K
*컴포넌트는 컴포넌트 끼리 모아두고 사용하기!!
05. 베리언트 기본
하나의 컴포넌트를 다양하게 사용하는 방법 (세트 개념)

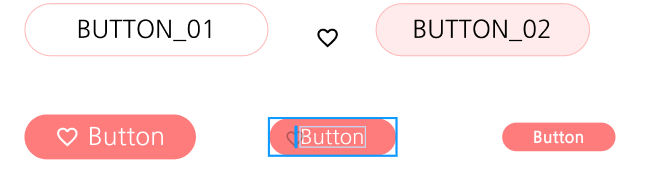
하트 아이콘을 Alt 키로 복제 - 인스턴스로 만들어서 오토레이아웃 처리된 컴포넌트에 넣기
06. 베리언트 활용

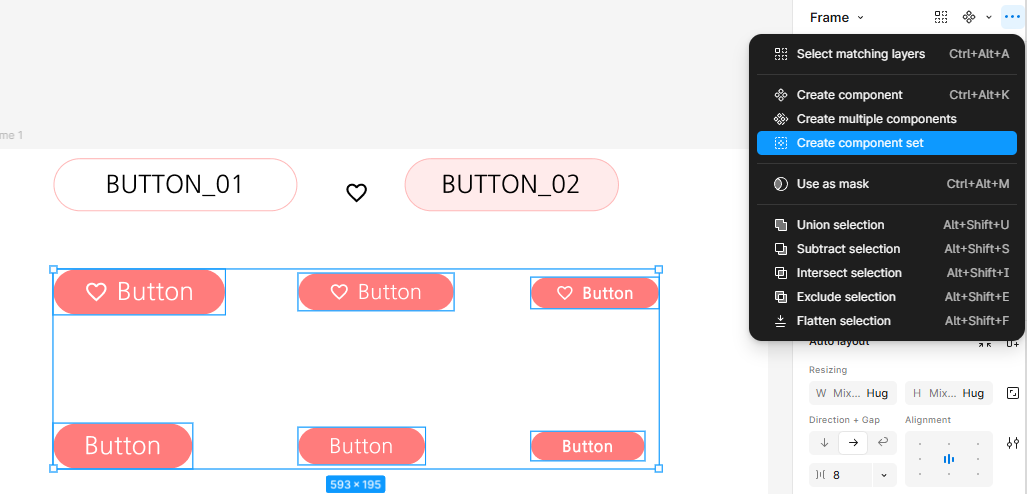
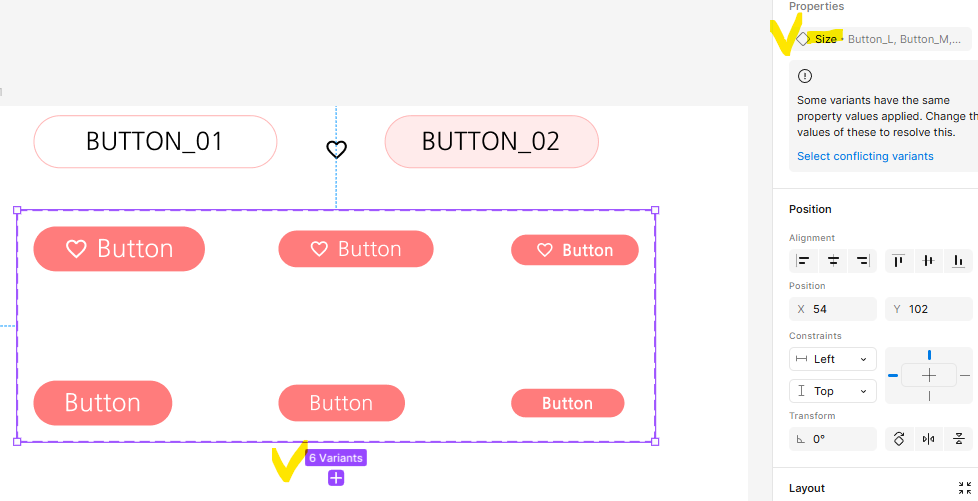
버튼들 한 번에 잡고 - 점 세개 - Create component set

6 Variants - Properties name - Size 로 변경

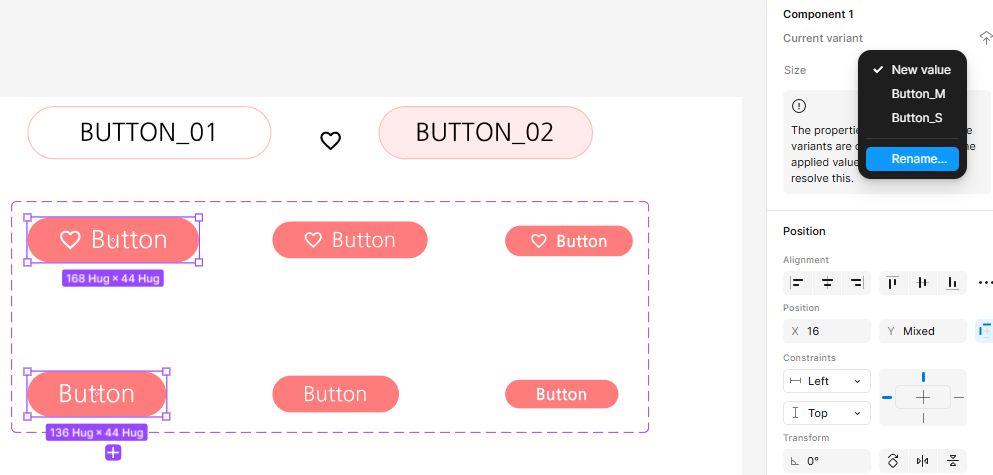
사이즈별로 Rename 하기

Large, Medium, Small로 이름 변경

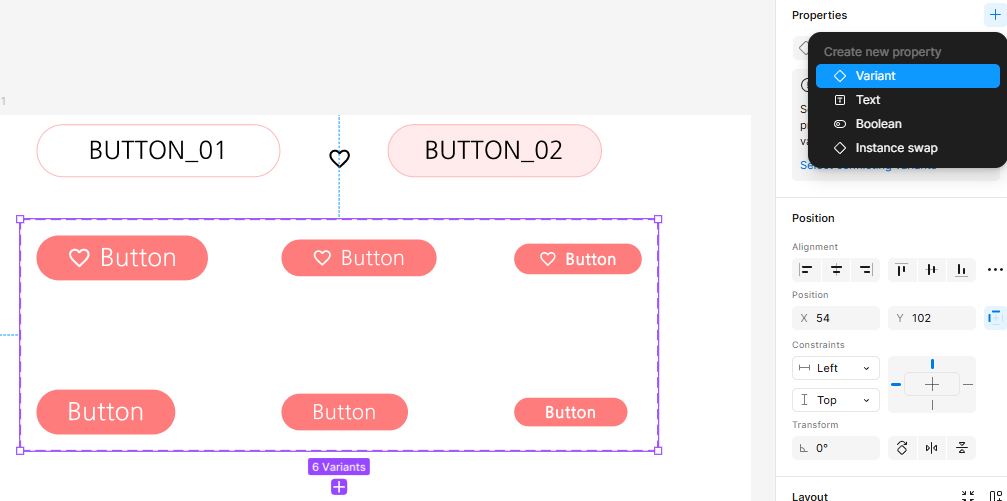
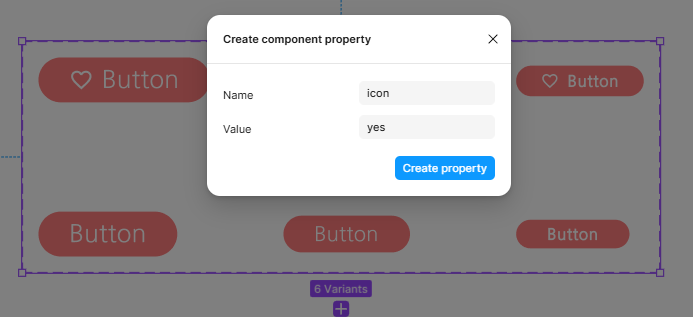
Properties 에서 Vaarlant 추가 - 아이콘 있는 버튼과 없는 버튼 구분 위함

icon 구분을 위해 만든 거라 Value 값을 yes 로 지정!

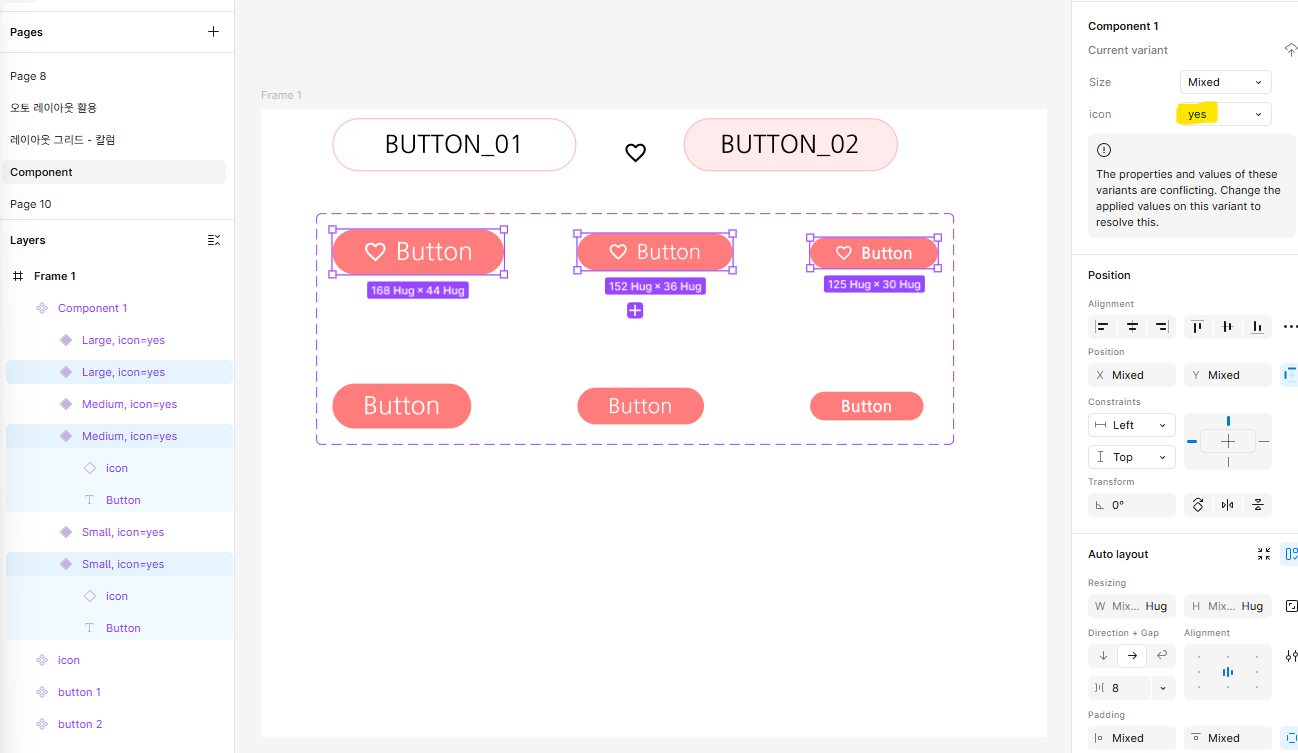
icon 있는 버튼 선택하여 yes 버튼 확인

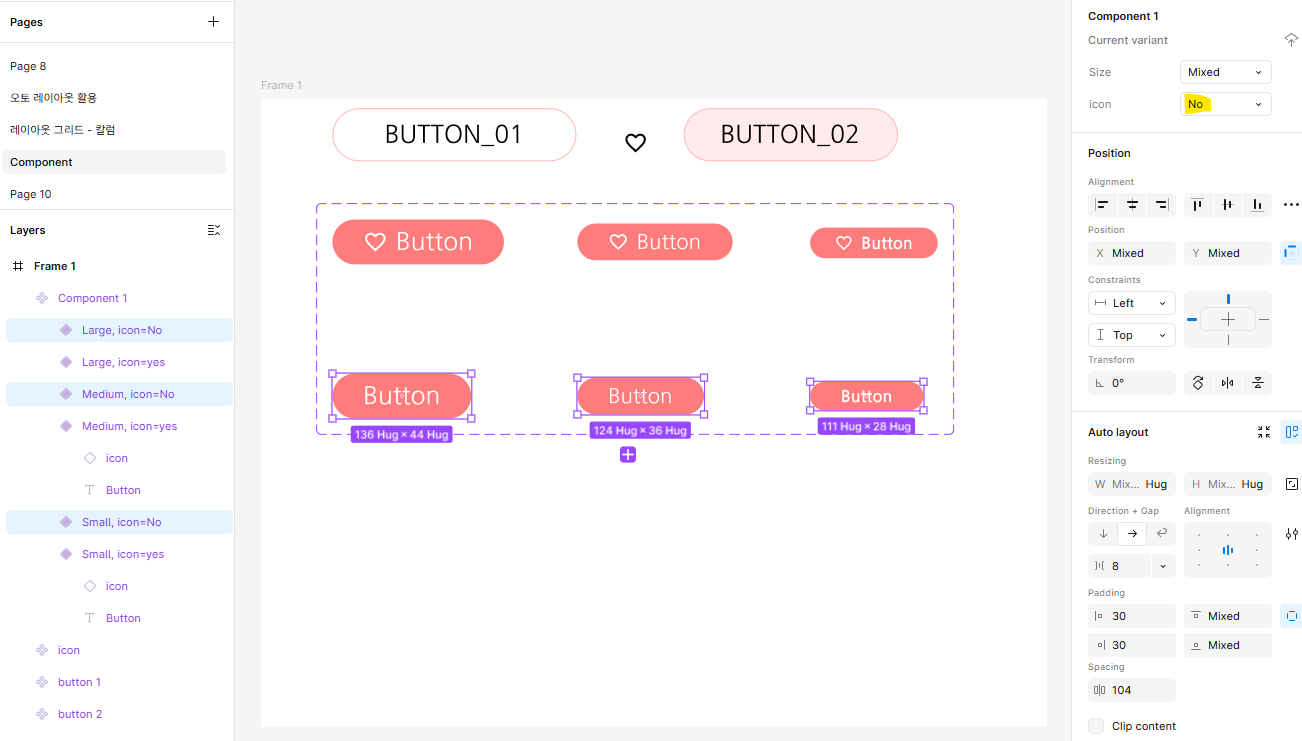
icon 없는 버튼은 no 추가로 만들기
Assets 에서 확인하면 바로 바로 변경 가능한 것을 확인할 수 있음!

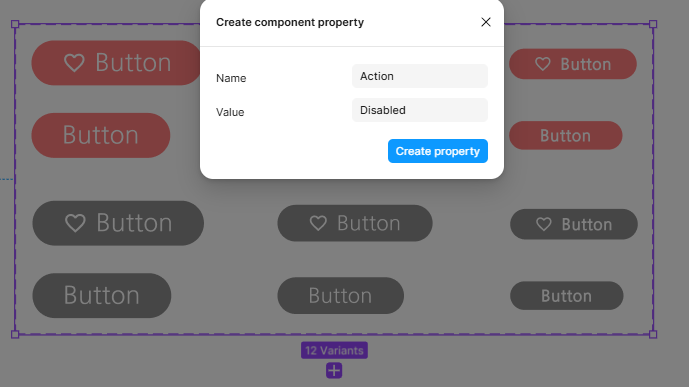
복제하여 회색 버튼 추가 후 - Properties 추가

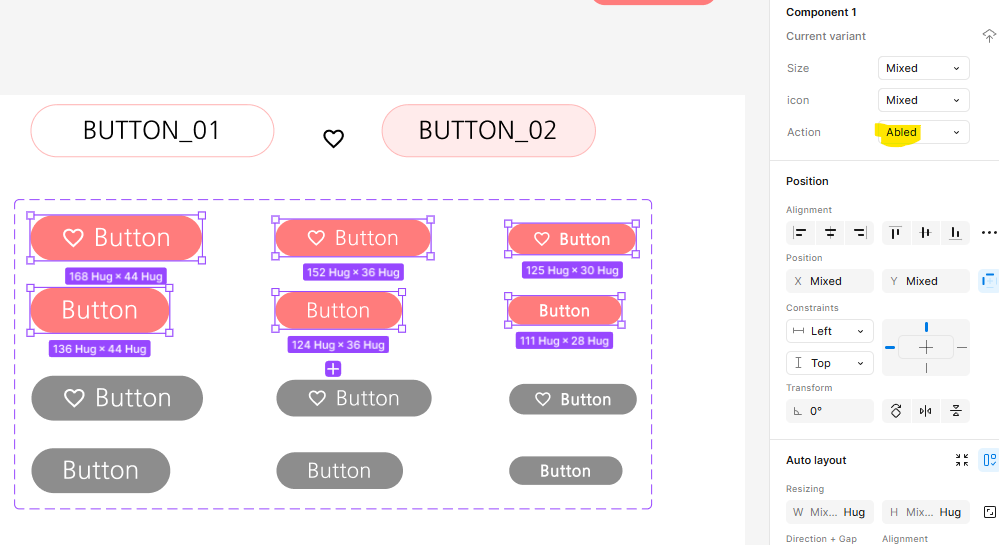
빨간 버튼들 클릭 - Action 에서 Abled 추가
* 이 때 회색 버튼들은 자동으로 Disabled 로 설정됨.
이를 통해 원하는 대로 버튼을 사용할 수 있게 됨!
*제로베이스 콘텐츠 마케팅 쪽집게 취업 스쿨 33기
'Figma' 카테고리의 다른 글
| [Figma] 레이아웃, 컴포넌트, 프로토타입 모아보기 (0) | 2025.04.07 |
|---|---|
| [Figma] 프로토타입 이해 및 활용하기 (0) | 2025.04.07 |
| [Figma] 레이아웃 그리드, Columns 설정하기 (모바일 최적화 화면) (0) | 2025.04.07 |
| [Figma] 오토 레이아웃 활용안 (0) | 2025.04.05 |
| [Figma] 도형 및 그래픽 스타일 활용 방법과 기초 실습 (0) | 2025.04.04 |

