2025.04.05
Ch5-3까지 모두 끝내버려서 Ch5-4 강의 실습 및 활용하고 데일리원미션 진행!


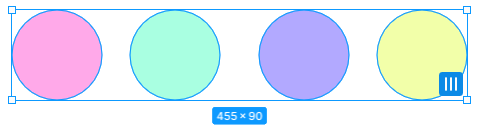
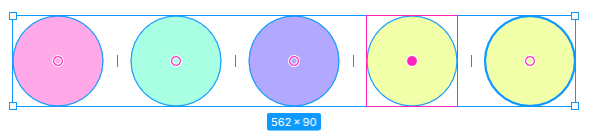
마우스를 안쪽으로 가져갔을 때 - 선 세개 버튼 - 좌우 간격 동일하게 만들어주기


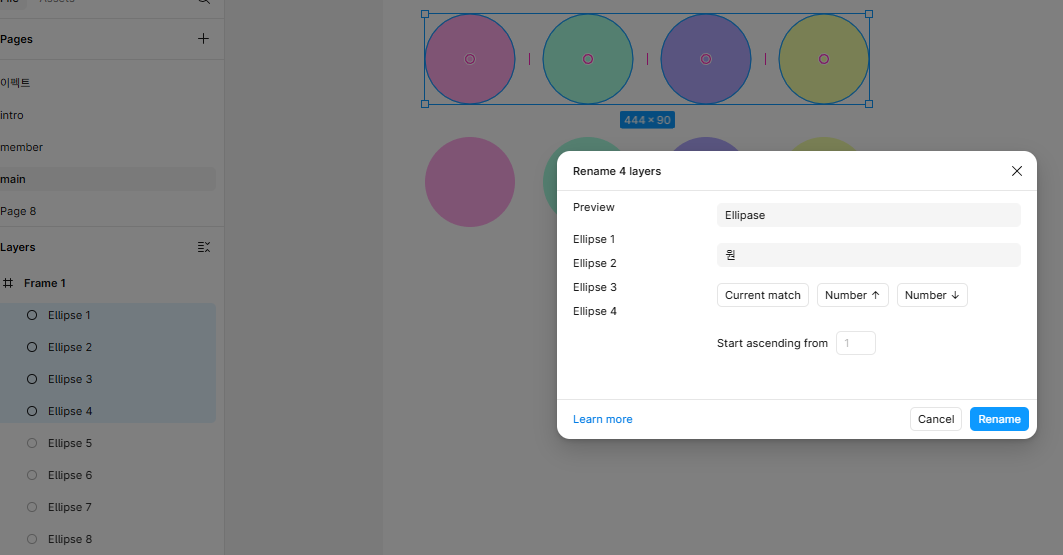
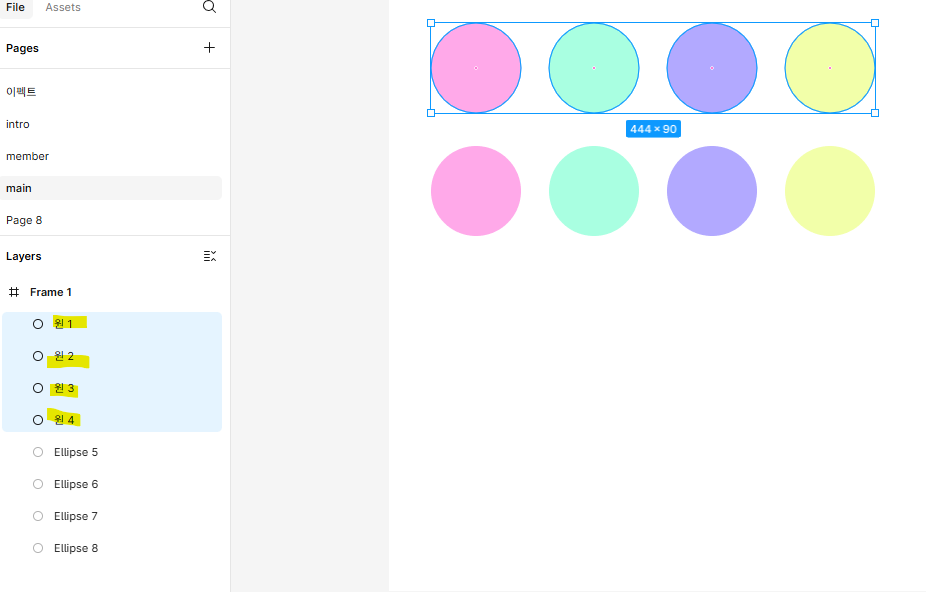
Ctrl + R - Rename

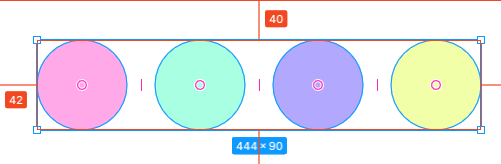
빨간 작은 원 클릭 후 Ctrl + D - 간격 유지 복

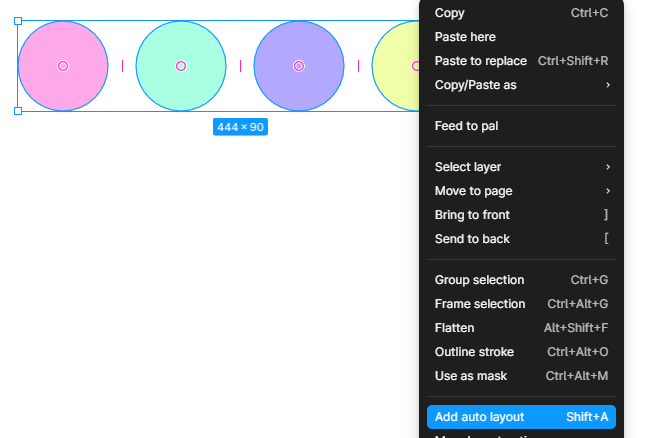
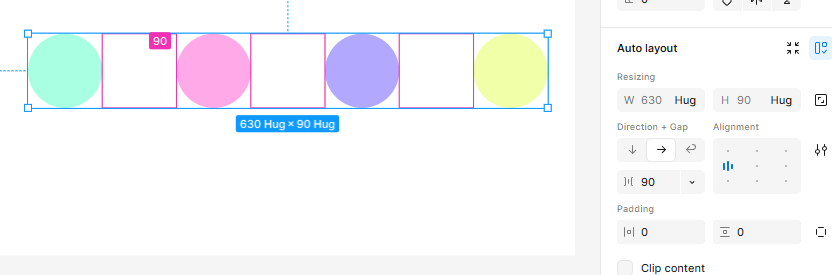
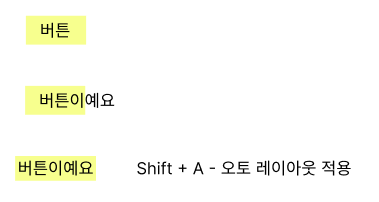
Shift + A - Add auto layout

간격 조정 - 마우스로 분홍 칸에서 조정하거나 수치 입력

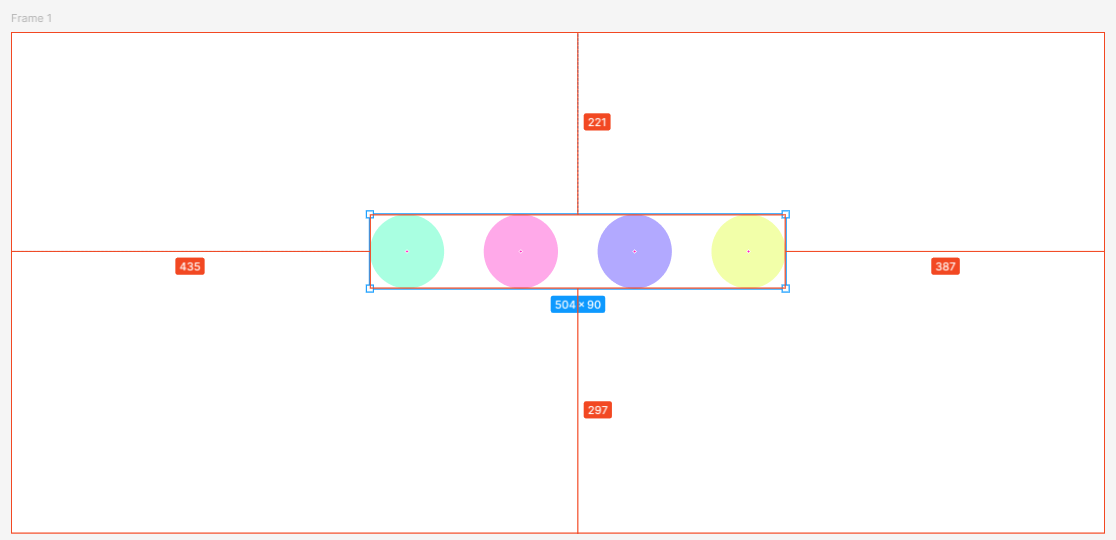
Shift + Alt + A - 오토 레이아웃 해제, 프레임 그룹은 유지
Ctrl + Shift + G - 그룹 해제


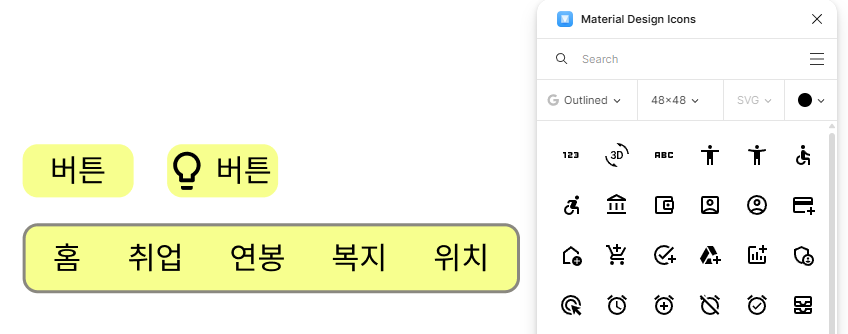
아이콘 삽입 시 플러그 사용

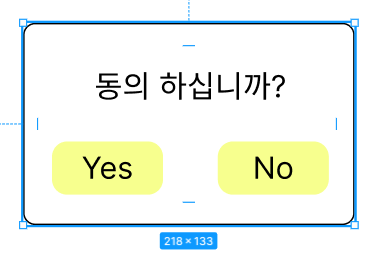
오토 레이아웃 활용
*제로베이스 콘텐츠 마케팅 쪽집게 취업 스쿨 33기
'Figma' 카테고리의 다른 글
| [Figma] 레이아웃, 컴포넌트, 프로토타입 모아보기 (0) | 2025.04.07 |
|---|---|
| [Figma] 프로토타입 이해 및 활용하기 (0) | 2025.04.07 |
| [Figma] 컴포넌트와 베리언트 (0) | 2025.04.07 |
| [Figma] 레이아웃 그리드, Columns 설정하기 (모바일 최적화 화면) (0) | 2025.04.07 |
| [Figma] 도형 및 그래픽 스타일 활용 방법과 기초 실습 (0) | 2025.04.04 |


